Web Vitals. Come Google misura le prestazioni del tuo Sito.

Che cos’è Web Vitals?

Web Vitals è un’iniziativa di Google per fornire degli indicatori di qualità riguardanti i siti internet o gli eCommerce. Web Vitals mira a semplificare il controllo ed aiutare i siti a concentrarsi sulle metriche che contano di più, i Core Web Vitals
L’ottimizzazione della qualità dell’esperienza dell’utente è la chiave per il successo a lungo termine di qualsiasi sito Web o eCommerce. Web Vitals può aiutare a quantificare l’esperienza di qualsiasi sito ed identificare le opportunità per migliorare.
I Core Web Vitals
I Core Web Vitals sono il sottoinsieme dei Web Vitals che si applicano a tutte le pagine Web. Possono essere misurati da tutti i proprietari del sito e verranno visualizzati su tutti gli strumenti di Google. Ciascuno dei Core Web Vitals rappresenta un aspetto distinto dell’esperienza dell’utente, è misurabile sul campo e riflette l’esperienza reale di un risultato critico incentrato sull’utente.
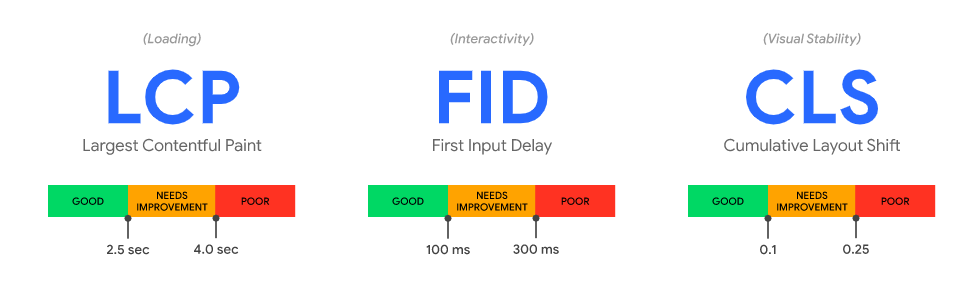
Le metriche che compongono il Core Web Vitals si evolveranno nel tempo. L’attuale set per il 2020 si concentra su tre aspetti dell’esperienza dell’utente: caricamento, interattività e stabilità visiva ed include le seguenti metriche (e le rispettive soglie):

Largest Contentful Paint (LCP): misura le prestazioni del caricamento. Per fornire una buona esperienza utente, l’LCP dovrebbe verificarsi entro 2,5 secondi dal primo avvio della pagina.
First Input Delay (FID): misura l’interattività. Per fornire una buona esperienza utente, le pagine devono avere un FID inferiore a 100 millisecondi.
Cumulative Layout Shift (CLS): misura la stabilità visiva. Per fornire una buona esperienza utente, le pagine devono mantenere un CLS inferiore a 0,1.
Mentre i Core Web Vitals sono le metriche fondamentali per comprendere e offrire un’esperienza utente straordinaria, ci sono anche altre metriche vitali. Questi altri Web Vitals spesso fungono da proxy o metriche supplementari per i Core Web Vitals, per aiutare a catturare una parte più ampia dell’esperienza o per aiutare a diagnosticare un problema specifico.
Ad esempio, le metriche Time to First Byte (TTFB) e First Contentful Paint (FCP) sono entrambi aspetti vitali dell’esperienza di caricamento e sono entrambi utili nella diagnosi dei problemi con LCP (tempi di risposta del server lenti o risorse di blocco del rendering, rispettivamente).
I Tools per misurare i Core Web Vitals

Tutti gli strumenti popolari di Google per gli sviluppatori web ora supportano la misurazione di Core Web Vitals, aiutando a diagnosticare e risolvere più facilmente i problemi dell’esperienza utente. Ciò include Lighthouse, PageSpeed Insights, Chrome DevTools, Search Console, lo strumento di misura di web.dev, l’estensione Web Vitals per Chrome e una nuova (!) API di report UX di Chrome.